| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬 뷰티풀숩
- 파이썬 제어문
- django
- 배민커넥트 도보
- 파이썬 함수 형태
- 파이썬 기초
- 구글서치콘솔
- 파이썬 기초함수
- 파이썬 함수
- 배민커넥트 팁
- 티스토리 등록
- 배민커넥트 후기
- 파이썬 크롤링
- 파이썬 함수호출
- 파이썬 return
- 반응형 웹
- 배민커넥트 효율
- 검색엔진 노출
- 긴급재난지원금 사용처
- 파이썬 입출력 예제
- 파이썬 기초 함수
- pingendo
- DreamHost
- 배민커넥트 꿀팁
- 파이썬 입력하기
- 드림호스트
- 배민커넥트 시작
- 파이썬 함수 구조
- elementor
- 워드프레스 플러그인
WalkingBo의 걷는 정보
웹 호스팅 - 드림호스트(호스팅 방법 편) 본문
- 호스팅 방법을 설명드리며, 부족하거나 미흡한 부분은 댓글 남겨주시면 최대한 알아보고 알려드리도록 하겠습니다.
- 도메인을 구매하여 호스팅 하는 방식으로 설명드리겠습니다.
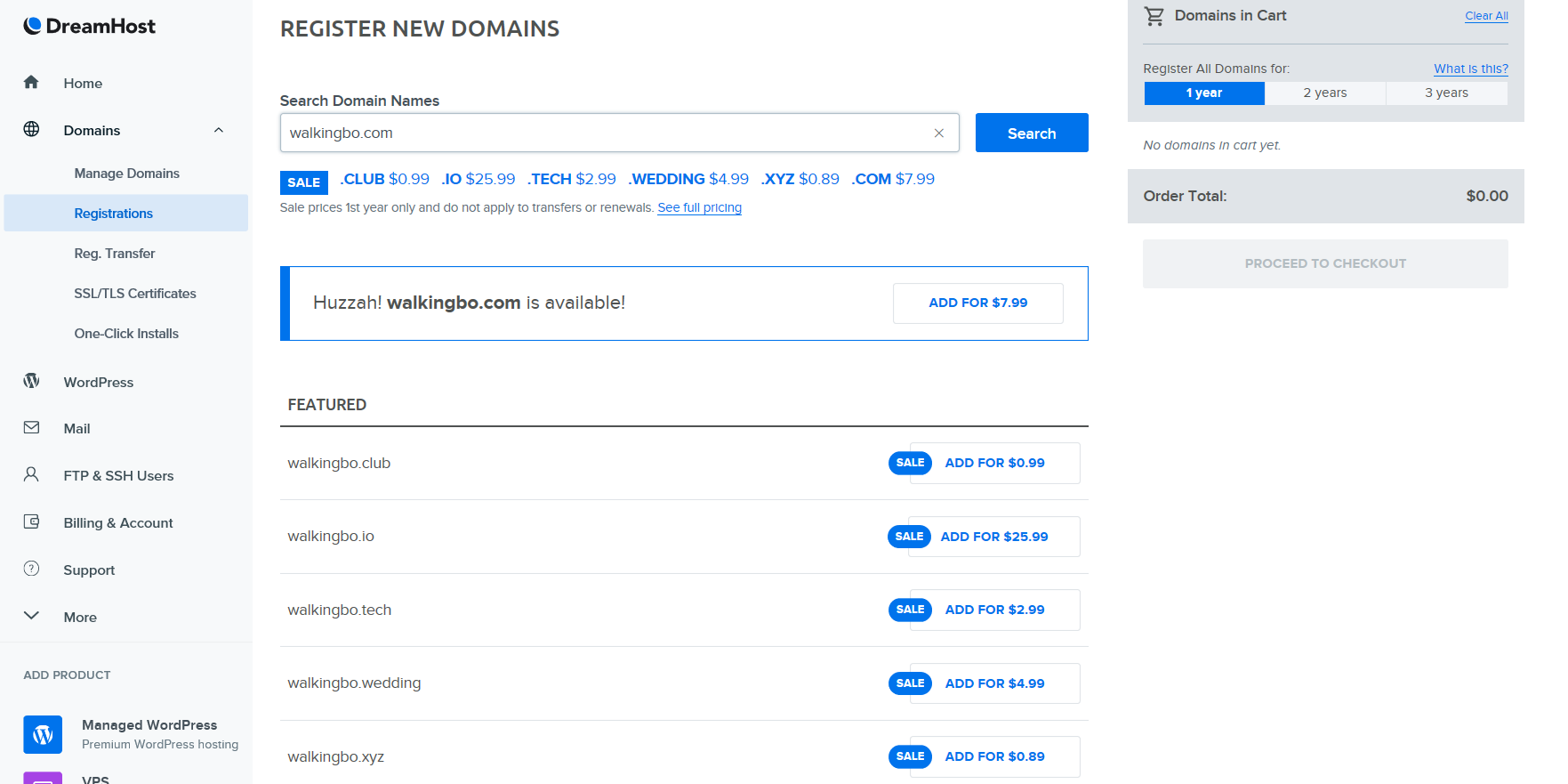
1. 도메인 구매

- 등록하고 싶은 도메인을 검색합니다.
- .com, .club, .io등 중에서 사용하고 싶은 것을 선택하고 구매합니다.
- 도메인 등록기간은 오른쪽 상단에서 선택이 가능합니다.
2. https 활성화, 도메인 호스팅
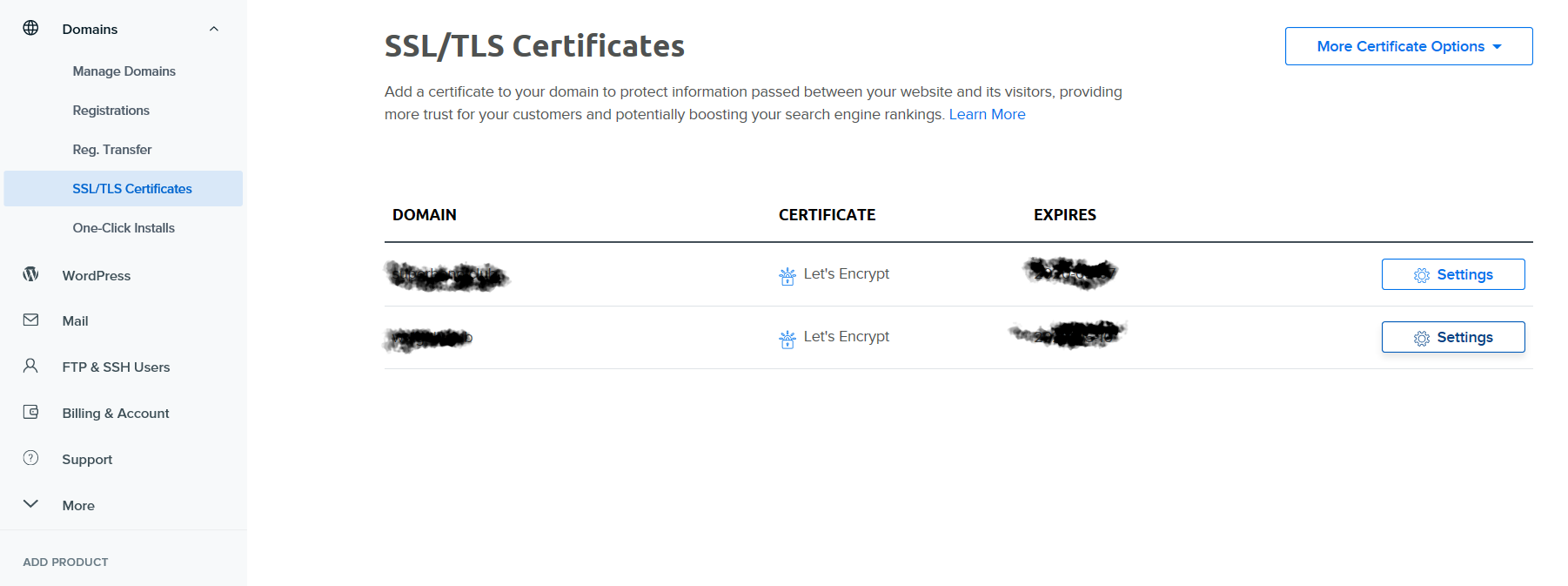
1) https 활성화

- 드림호스트는 free SSL certificate를 제공합니다.
- 도메인 구매 후 SSL/TLS - ADD를 클릭합니다. SSL 사용 버튼이 비활성화되어있다가, 시간이 지나면 활성화가 됩니다. 그때 클릭하시면 됩니다.
- 완료되면 EXPIRES에 날짜가 생성됩니다.
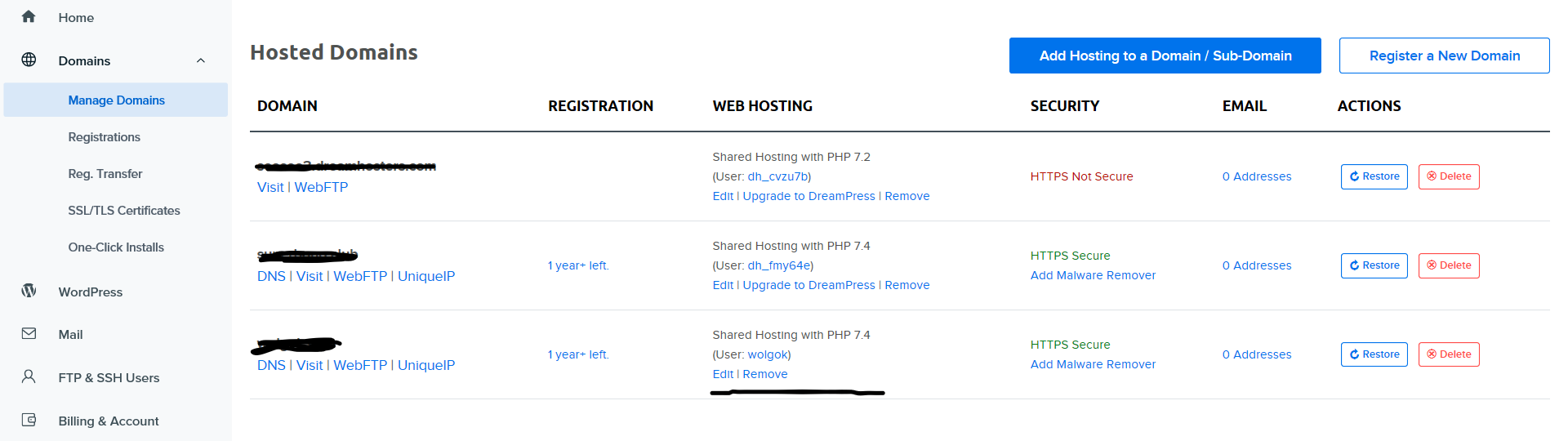
2) 도메인 호스팅
- MANAGE DOMAINS를 선택합니다. 화면에 보시면 호스팅 전에는 밑줄 친 부분이 PARKED로 되어있습니다. 호스팅 하기 위해 EDIT을 클릭합니다.

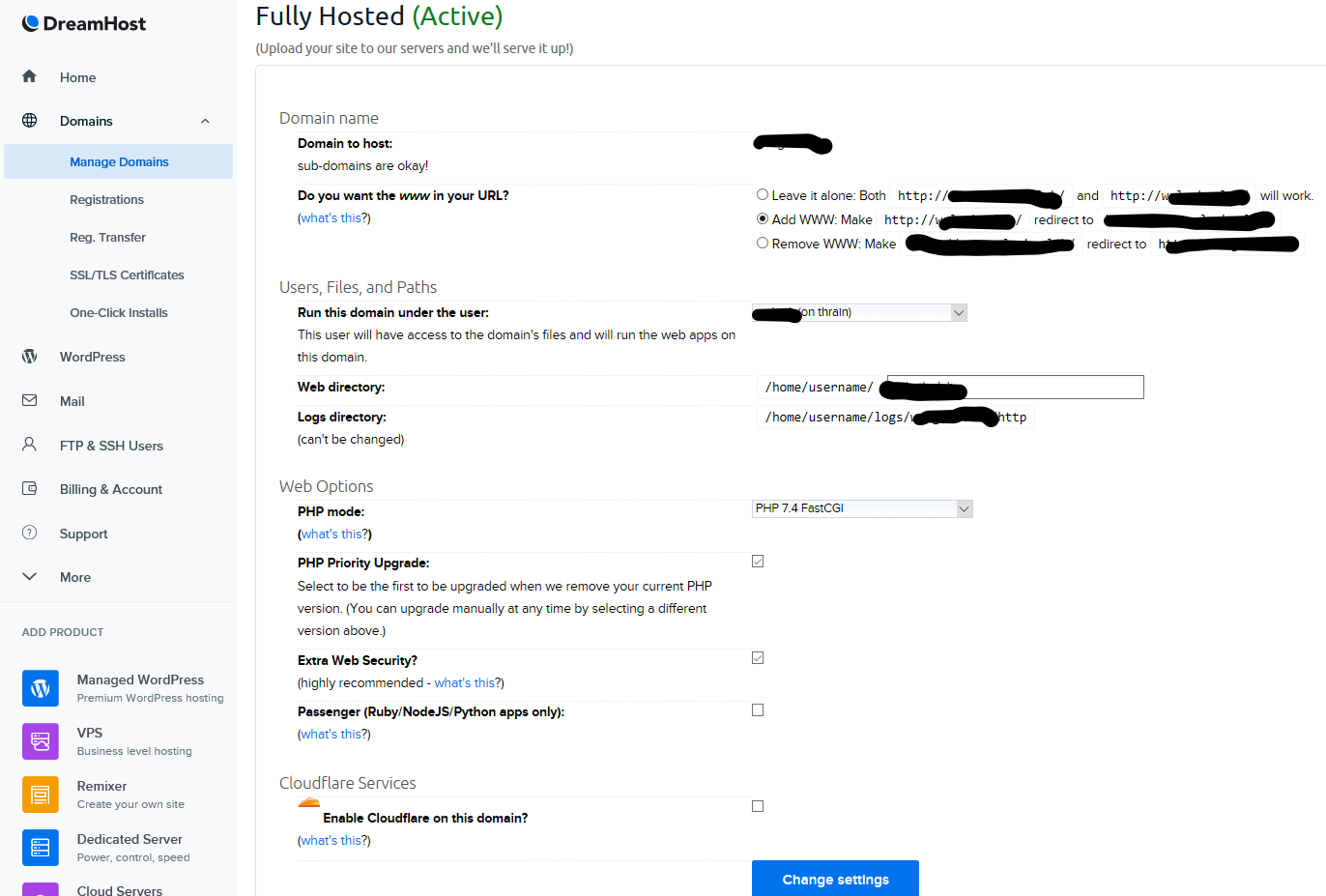
- EDIT으로 들어가서 옵션 설정들을 해줍니다.

- 옵션들을 설정하고 나면 활성화가 됩니다.
3. WebFTP에 파일 올리기, 새로고침
- 호스팅 활성화 후 도메인 관리에서 해당 주소 visite를 클릭하면 다음과 같은 화면이 나옵니다.

- 외부에서 만들어 놓은 폴더 및 파일들을 업로드합니다.
- 리프레쉬 버튼을 클릭 후 도메인 관리 화면으로 이동합니다.
- 다시 도메인 관리화면에서 visite 버튼을 클릭하면 올려놓은 사이트가 나옵니다.
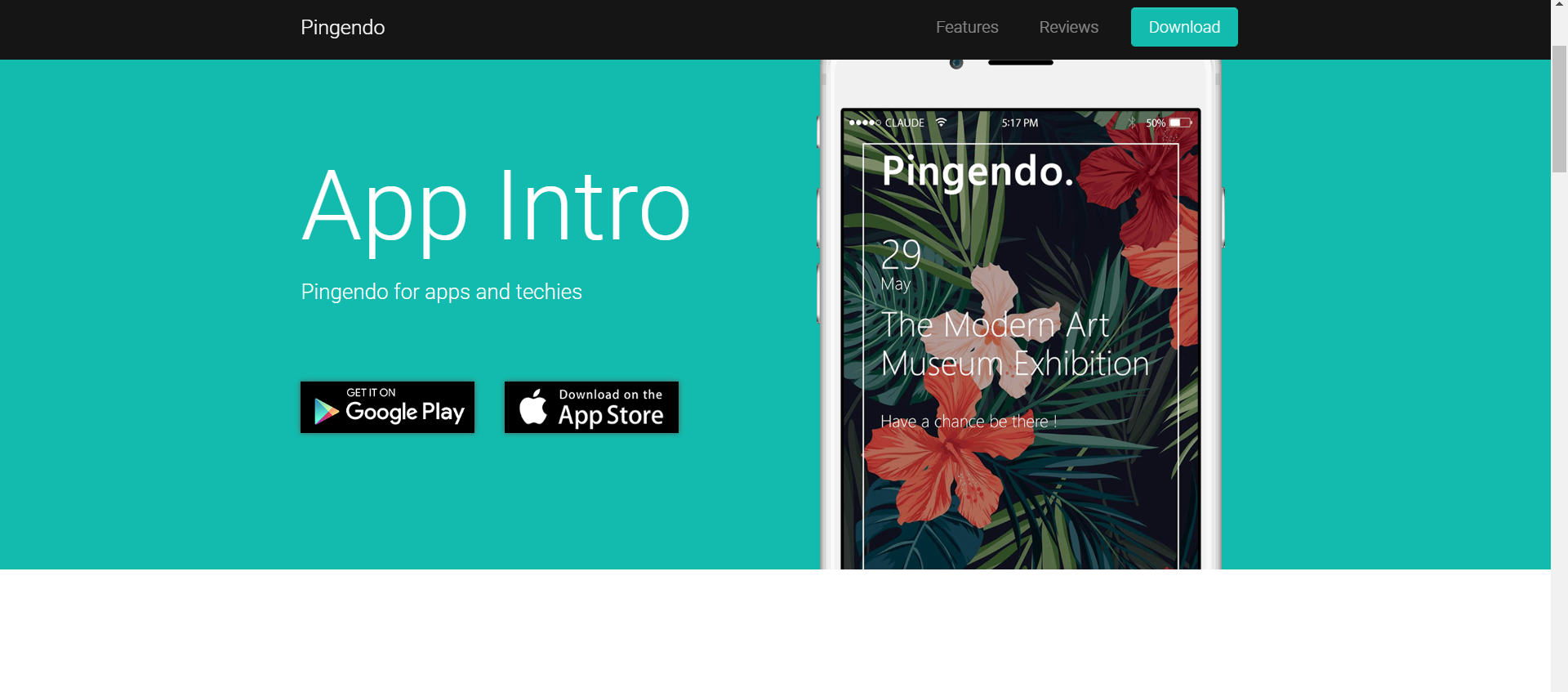
- 예시(Pingendo 의 무료 템플릿을 가져오기)
1) 폴더 설정 - 템플릿 다운로드를 선택하여 다운로드합니다.
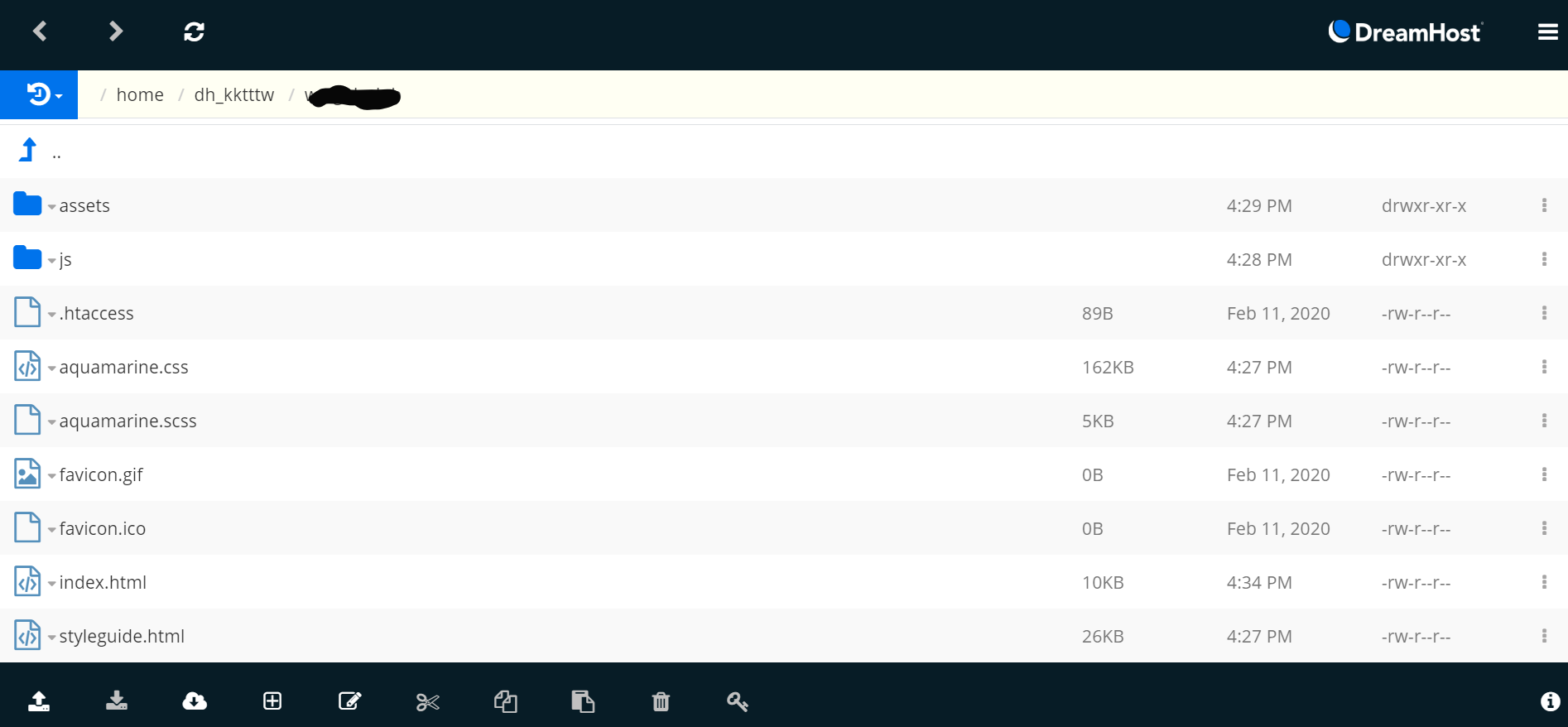
2) 드림호스트에서 Manage domain으로 들어가서 WebFTP 선택합니다.
3) 템플릿을 다운로드한 폴더로 들어가서 안의 파일을 업로드합니다.
** 여기서 주의할 점은 그냥 설정한 폴더를 다 올리면 안 됩니다. 그렇다면 WebFTP에서 파일을 읽을 때, index.html을 읽지 못한 경우를 만나서 시행착오를 겪었습니다.
** 파일이나 폴더를 올리는 것은 로컬에서 페이지를 구성할 때와 경로 다를 수 있으니, 경로 설정에 주의해야 올바른 이미지, css, js가 잘 작동합니다.

- 이 구성 중에서 있던 파일들은 favicon.gif, favicon.ico, .htaccess 였습니다.
- index.html이 WebFTP 를 누르자마자 있는 곳에 꼭 위치해야 하는 것 같았습니다.(자세한 부분은 저도 알아봐야 할 것 같습니다.)
4)새로고침 버튼을 눌러준 후 나옵니다.
5) visite 를 눌러줍니다.

6) 다음과 같은 화면이 잘 동작하시는 것을 보실 수 있습니다.
'IT > 웹' 카테고리의 다른 글
| 워드프레스 속도개선 - 클라우드 플레어 이용하기(드림호스트 내에서) (1) | 2020.02.21 |
|---|---|
| 드림호스트 서브도메인 추가하기 (2) | 2020.02.19 |
| Elementor - 페이지 생성 (0) | 2020.02.13 |
| Elementor - 워드프레스 페이지 빌더 (0) | 2020.02.12 |
| 웹 호스팅 - 드림호스트 이용(상품결제 편) (0) | 2020.02.11 |




